Hoy os traigo una guía práctica para todos aquellos que quieren contabilizar su trabajo de SEO o SEM, y es que, aunque veamos por dónde han pasado nuestros visitantes a través del Analytics así como saber de qué tipo de tráfico es el que trae, muchas veces con eso no nos basta.
Es por ello que, a continuación, os explico cómo contabilizar los clics de llamadas en WordPress. Yo lo recomiendo encarecidamente, lo utilizo mucho en mis servicios ofrecidos de diseño web Salamanca y de otras zonas de España.
Guía práctica para aprender cómo conseguir tu página web online para tu negocio, sin tecnicismos, todo bien explicado: #página #web https://buff.ly/2T3oZVk
Publicada por Diseño web Toledo : Beaspaces en Jueves, 14 de mayo de 2020
Tabla de contenidos
¿Es importante contabilizar los clics de llamadas?
Tanto si son clics de llamadas como si contabilizas los formularios, es muy importante para calcular las conversiones de tus distintas campañas, bien sean campañas de SEO así como campañas de SEM.
Y no sólo eso, si no que muchas veces los teléfonos o los mails son de un cliente y no nuestros y es más rápido comprobar todas estas cosas a través del panel en lugar de preguntar de si están realizando llamadas o no.
Además de que así podemos saber si ese botón flotante es útil o si simplemente está estorbando al usuario.
Después de toda la breve explicación, vamos con la guía.
Instalar plugin para contabilizar clics y scroll
Para esta guía, vamos a utilizar el plugin llamado WP Google Analitycs Events, y aunque me voy a centrar en los clics del típico botón de llamada que puedes tener en el menú, puedes utilizarlo para cualquier otro tipo de botón ubicado en otra parte de la web así como saber si hacen scroll en una página.
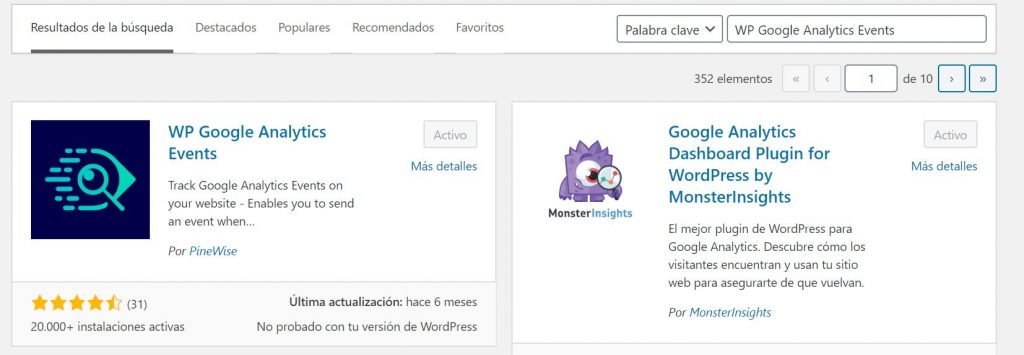
Primero, nos vamos a donde siempre, donde buscamos los plugins y buscamos el nombre “WP Google Analytics Events”.

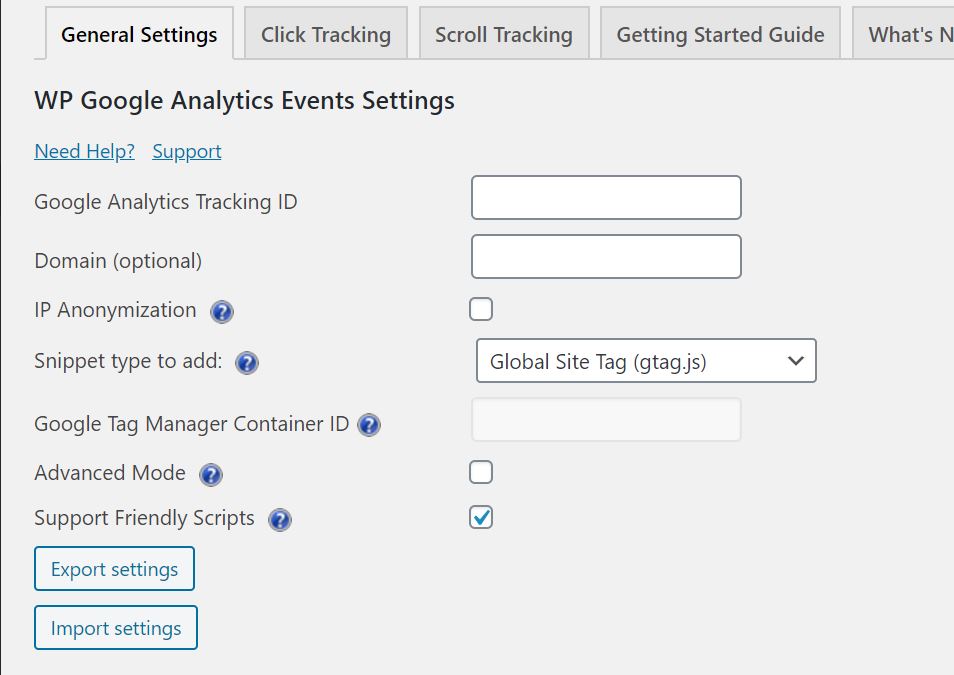
Después, una vez instalado, vamos al plugin, y en la pestaña de settings, tenemos que poner nuestro ID de Analytics para que pueda sincronizar.

Como podéis observar, os pide el id de vuestro analytics, es decir, debemos de tener una cuenta de analytics verificada para poder utilizar el plugin. Si tenéis el Analytics, déjame decirte que este ID se puede ver si pinchamos arriba en todos los datos de sitios web, y debajo del nombre de vuestra página, veréis algo del tipo UA-XXXX…-X. Ese es vuestro ID.
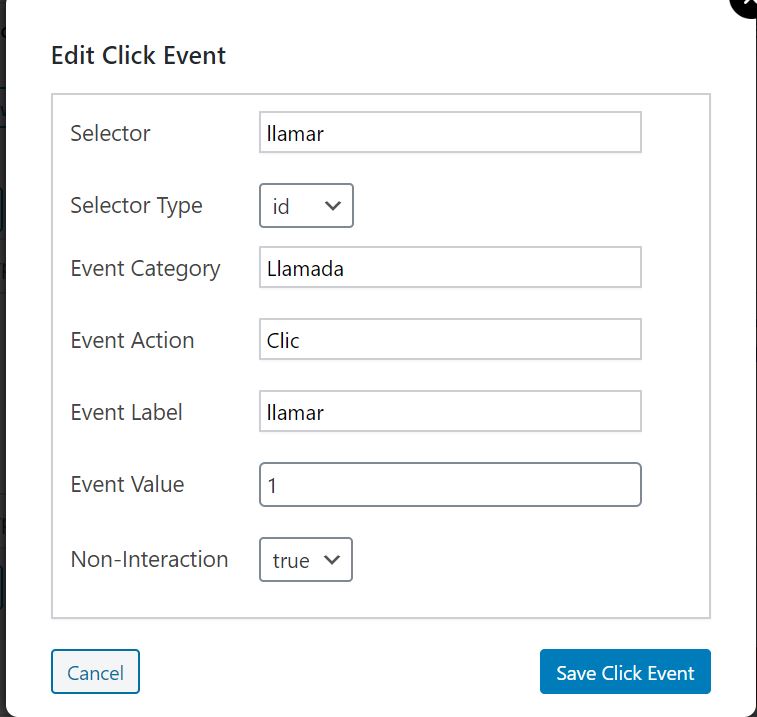
Si ya habéis puesto el ID, ahora es el turno de configurar los eventos tipo clic, para ello pinchamos en clic evento y configuramos el plugin, yo pongo este ejemplo debido a que tengo un botón creado manualmente con un id llamado “llamar” y lo quiero reutilizar.

- El «selector» es el nombre del id o de la clase, se refiere a los id y class del código CSS, como podéis ver en este ejemplo hice un poco el «vago» y no puse la primera letra en mayúsculas (los IDs tienen la primera en mayúscula). Debo añadir que si es algo puntual, pasar no pasa nada, pero un diseñador de CSS le deben estar sangrando los ojos ahora mismo.
- Selector Type se refiere a que tipo de selector es, aquí escogemos entre ID o class (si tiene un # es un id y si tiene un . es una clase; si está metido a html, pues si pone id es un id y si pone class es una clase… Fácil, ¿No?).
- Categoría de Evento, es lo que dice, categoría del evento. Esto te puede servir si quieres hacer grupos de distintas acciones, por ejemplo, quieres separar las acciones del botón de llamada del menú de uno flotante, pues de esta forma los agruparías.
- La etiqueta del evento es parecida a la categoría del evento, todo dependerá de cómo de organizados queréis ser y del tipo de registro que queréis hacer.
- Valor del evento es el valor que le quieres dar. Si pusiese 2 contaría como dos llamadas por un sólo clic.
Crear botón en el menú para rastrear
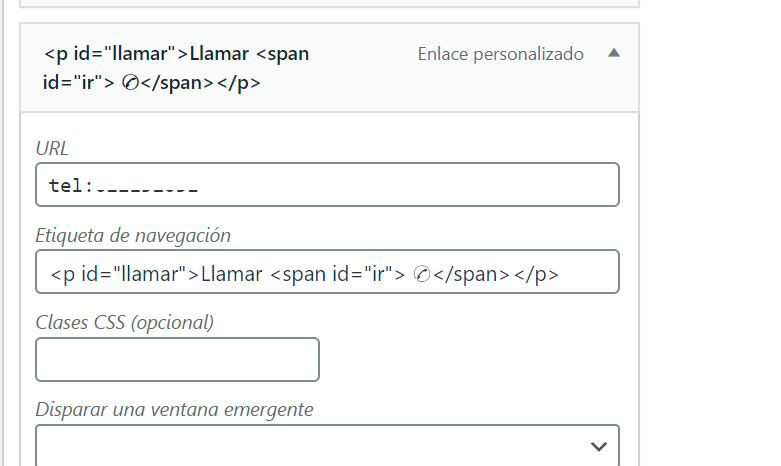
Ya tenéis lo básico, ahora vamos al botón creado a mano en el menú que tengo puesto. Por ejemplo, puedes poner en texto el número, yo tengo puesto «Llamar» porque luego tengo un poco de CSS a mano para hacer efecto de botón.

Podéis hacerlo como yo con WordPress, para ello vamos a apariencia, menú – enlaces personalizados.
Con una base mínima de CSS puedes crear botones muy chulos en vuestro menú
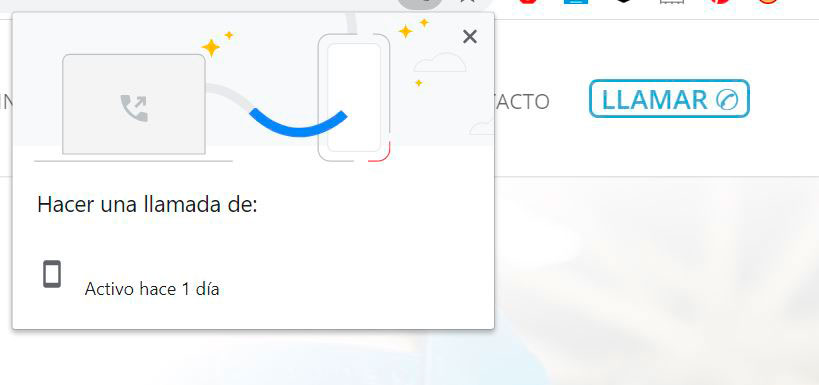
Ahora vamos a hacer clic en el navegador. Como puedes ver, quiere mandarme a mi teléfono, no hace falta realizar la llamada para que se registre el evento. Si es verdad que es un punto en contra, pero nosotros estamos de pruebas, se supone que quien quiere llamar llama y más si pones un botón como el mío.

Ahora vamos a ver el registro. Primero, abrimos nuestro analytics, y nos vamos a tiempo real – eventos. Y, si nos fijamos, en nuestro Analytics podemos ver que se ha registrado el evento.

Como podéis observar, es bastante fácil y sencillo y te servirá para conocer un poco las conversiones de vuestra web.
Espero que os haya sido de gran utilidad ésta guía práctica, me dedico a vender servicios de diseño de páginas web en Valladolid así como en otras provincias y este método lo utilizo mucho cuando solicitan mis servicios de posicionamiento. Soy una de las empresas de paginas web en Toledo que más solicitan los servicios gracias a la atención y dedicación.
Y tu, ¿utilizas o piensas utilizar este plugin? No dudes en dejar algo en la caja de comentarios.






Hola Beatriz,
En mi caso, quiero poder contabilizar las llamadas que se realizan desde la página de contacto.
Es decir, introduciendo el teléfono como por ejemplo, lo tienes tú en tu página de contacto. Dentro del contenido de la página.
¿Sabes si hay alguna manera de contabilizar esos click?
Hola, buenos días.
El manual está escrito para que puedas contabilizar desde mails a los botones de llamar.
Recuerda que debes de poner que registre las clases (class o, en su defecto cuando haces el css, lo que indicas con el «.»)
Un saludo